缘起
最近的「github」访问速度奇慢,导致「blog」也受了很大影响,页面完全刷新居然要30+s!虽然博客只是我个人记录的地方,但这个访问速度着实影响心情,是时候得优化一下了…
分析
先开启「chrome」,分析加载慢的原因
- 图片慢,要20s,只是一张300k的头像+
- js慢,这个文件也比较多,不过大多都是几k而已
- 字体文件慢,一个75k的文件
看起来也就是静态文件需要加速而已,那么首选就是CDN了
实操
阿里云CDN
由于域名是在「阿里云」上买的,自然也就不打算换了,本以为会很简单,但不想头疼的问题来了
要申请使用CDN必须要「ICP备案」,要备案必须要「备案服务号」,要备案服务号必须要购买「虚机」…
讲道理,当初选择「github page」就是懒得管虚机,你这不坑我么
顺便尝试了其他CDN都需要备案,而「ICP备案」系统已经被「阿里云」收了,好吧,你厉害,我换个其他法子
阿里云OSS
不是打广告,只是觉得一个地方管理方便,顺带想到了「OSS」。把图片上传后下载发现速度确实挺快,后面改下图片引用地址就好了嘛!
可是刚准备写篇文章记录下才发现其实这样很不方便,每次倒腾资源文件都得上传一遍「OSS」,就算写个脚本感觉也不清爽…
免备案Cloudflare
翻了半天资料,国内的CDN都要备案,而备案都要买国内的主机,好吧,那只能使用国际的CDN了
对于个人博客来说基本是免费的,而且使用很方便,只要求把「DNS」换成他家的,剩下的全在「console」上配置
先来「ping」下「DNS Server」
阿里云:
1 | PING dns9.hichina.com (106.11.141.125): 56 data bytes |
Cloudflare:
1 | PING dora.ns.cloudflare.com (173.245.58.108): 56 data bytes |
比起30s+来说,这点儿损失不算什么
之后配置:缓存时间,压缩资源,https加密,添加page rules等,在分析入口观察缓存命中统计数据,都是控制台操作,非常友好
结果
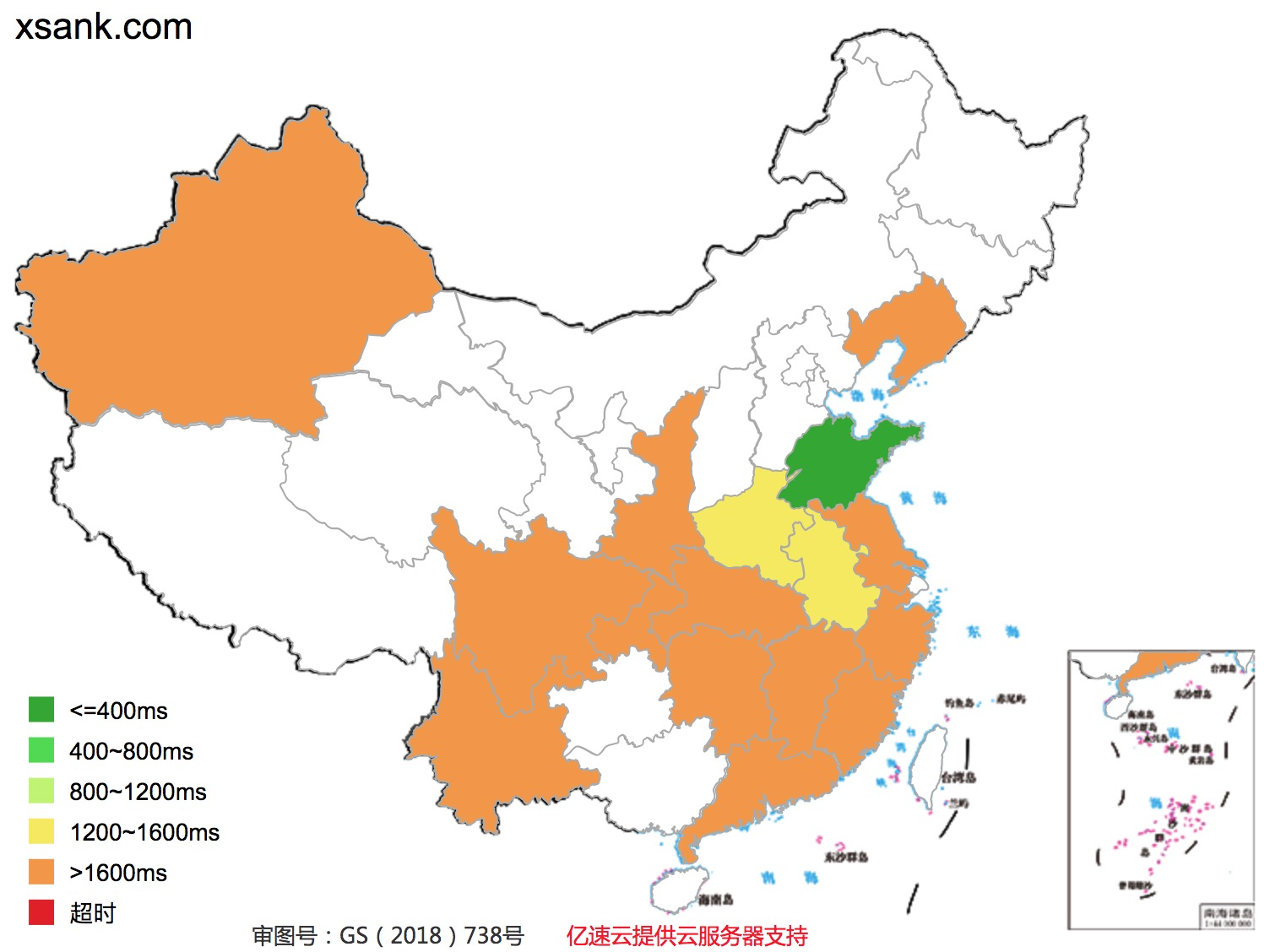
直接用github国内测速结果:

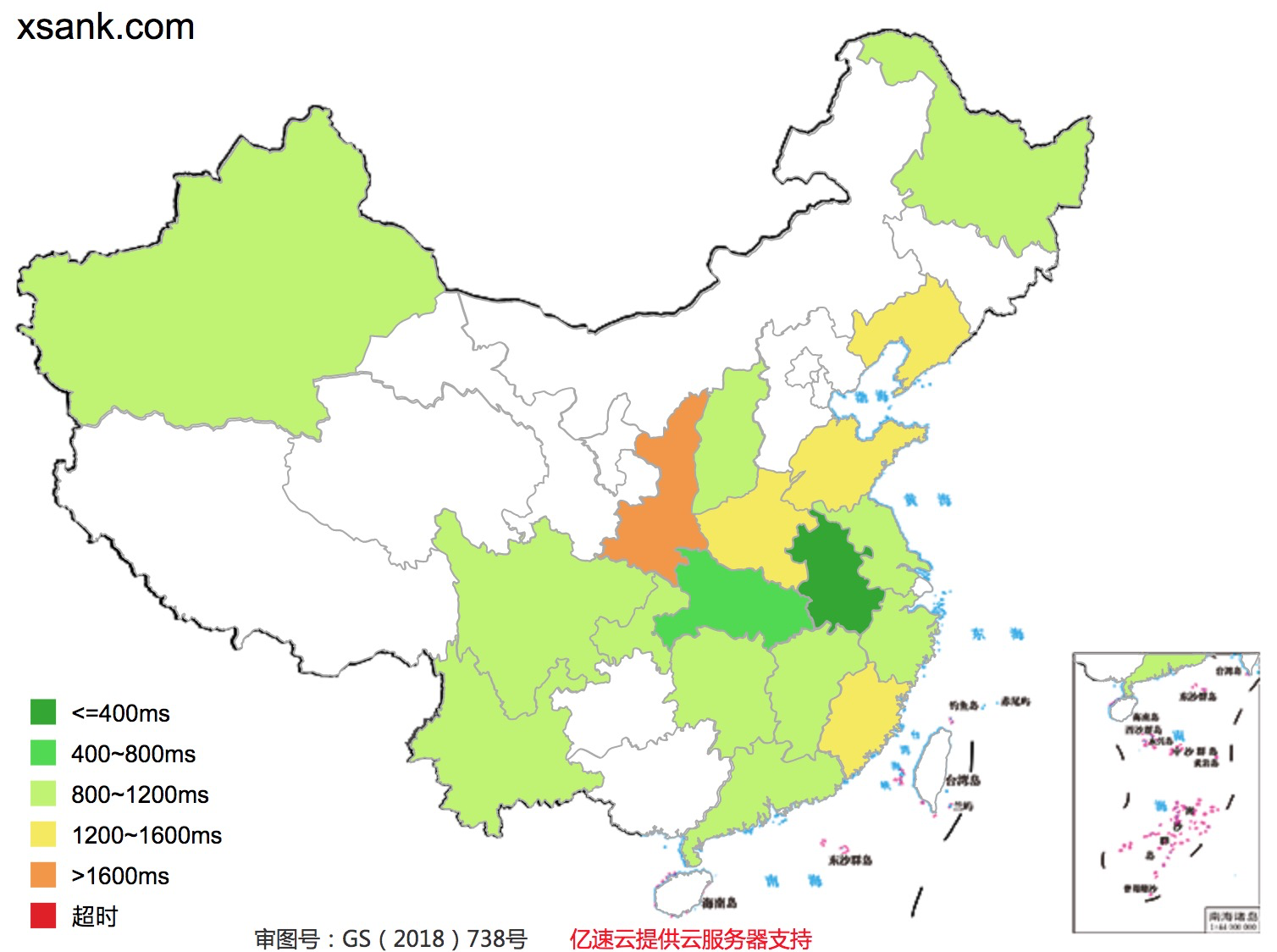
使用cloudflare加速后国内测试结果:

不得不说还是有不少作用的,虽然服务器还是在国外,但只要「CDN」命中全部页面加载只要3s左右,目前发现的不足只有他家「CDN」节点太多,未命中时还是会抖动到30s+,不过总体已经比原来好很多了,感谢「Cloudflare」的支持~